So erstellen Sie automatisiert Visitenkarten mit individuellen QR-Codes für alle Mitarbeiter
Visitenkarten mit individuellen QR-Codes für mehrere Mitarbeiter manuell zu erstellen ist mühsam.
Jedes Mal auf Object > QR-Code generieren zu klicken und die Kontaktdaten manuell einzutragen, wird spätestens nach dem 5. Mal extremst nervig.
Doch zum Glück gibt es einen besseren Weg:
Die Adobe InDesign Funktion "Datenzusammenführung".
Dank dieser Funktion müssen wir nur eine einzige Visitenkarte erstellen, die wir dann als Vorlage nutzen.
Anstelle von echten Kontaktdaten und QR-Codes nutzen wir Platzhalter.
Dann binden wir eine Tabelle mit Kontaktdaten und elektronischen Visitenkarten (vCard) ein.
Für jede Zeile in dieser Tabelle generiert InDesign dann automatisch eine Visitenkarte mit personalisierten, individuellen QR-Codes.
Eine vCard ist ein digitales Format für Visitenkarten. Als strukturierter Text enthält sie Informationen wie Name, Adresse, Telefonnummer, E-Mail-Adresse, Webseite usw. Dieser Text kann genutzt werden, um einen QR-Code zu erzeugen.
Wenn Sie einen solchen QR-Code mit Ihrem Smartphone scannen, werden die Kontaktdaten automatisch in Ihr Adressbuch importiert. So können Sie die Kontaktdaten eines Mitarbeiters schnell und einfach speichern, ohne sie manuell eintippen zu müssen.
Eine vCard sieht zum Beispiel so aus:
BEGIN:VCARD
VERSION:3.0
FN:Max Mustermann
N:Mustermann;Max
ORG:Mustermann GmbH
TITLE:Geschäftsführer
TEL;TYPE=work:01234/567890
EMAIL;TYPE=work:max.mustermann@example.com
URL:https://www.mustermann.de
END:VCARDDie am häufigsten verwendeten Felder sind:
| FN | Der vollständige, formatierte Name |
|---|---|
| N | Name aufgeteilt in Nachname, Vorname, Zwischenname, Präfix (z.B. Doktortitel), Suffix |
| ORG | Name der Firma |
| TITLE | Position im Unternehmen |
| TEL | Telefonnummer |
| E-Mail-Adresse | |
| URL | Webseite |
Die Felder BEGIN:VCARD und END:VCARDmarkieren den Anfang und das Ende der vCard.
VERSION:3.0 gibt die Version der vCard an. Neben der Version 3.0 gibt es noch Version 2.1 und 4.0. Die Version 2.1 ist die älteste Version und wird nur noch von wenigen Programmen unterstützt. Häufig gibt es Probleme bei Umlauten (z.B. "Ä"). Die Version 4.0 ist die neueste Version, wird aber auch nur von wenigen Programmen unterstützt. Die meisten Programme unterstützen die Version 3.0.
- Microsoft Outlook
- Apple Kontakte (macOS/iOS)
- Google Kontakte
Damit Adobe InDesign personalisierte QR-Codes für alle Kontakte generieren kann, müssen wir für jeden Kontakt eine vCard erstellen. Diese vCard muss dann in einer zusätzlichen Spalte in Ihrer Kontaktdaten-Tabelle eingefügt werden.
Keine Sorge: Sie müssen die Generierung der vCards nicht selbst vornehmen. Diese Beispiele dienen nur der Erklärung. Wir übernehmen die Generierung der vCards zu 100%:
- Laden Sie Ihre Kontaktdaten-Tabelle hoch.
- Ordnen Sie die Spalten wie "Vorname", "Nachname" und "Telefonnummer" den vCard-Attributen wie "N", "TEL" etc. zu.
- Wir stellen Ihnen eine neue Kontaktdaten-Tabelle mit den generierten vCards zum Download zur Verfügung.
Noch mehr Informationen über vCards erfahren Sie in der offiziellen Spezifikation (Englisch).
1. Tabelle mit Kontaktdaten erstellen
Um unsere Visitenkarten automatisiert mit InDesign erstellen zu können, benötigen wir eine Tabelle mit Kontaktdaten. Diese können wir ganz einfach in Microsoft Excel, LibreOffice Calc oder jedem anderen Tabellenkalkulationsprogramm erstellen.
In den meisten Fällen müssen wir dies aber nicht einmal selbst tun. Denn im Normalfall liegen die Kontaktdaten unserer Mitarbeiter bereits in digitaler Form vor. Melden Sie sich also in dem Programm an, indem die Kontaktdaten gespeichert sind und suchen sie nach einer Export-Funktion.
Diese Datei enthält dann Spalten mit den Überschriften "Vorname", "Nachname", "E-Mail", "Telefon" usw.
Jede Zeile enthält dann die jeweiligen Daten eines Mitarbeiters.
2. QR-Codes generieren
QR-Codes lassen sich ganz einfach anhand Ihrer bestehenden Kontaktdaten-Tabelle generieren.
Laden Sie dazu Ihre Kontaktdaten-Tabelle hoch und weisen sie die Spalte der Tabelle den Feldern der elektronischen Visitenkarte (vCard) zu.
Sie erhalten dann eine neue Datei mit individuellen QR-Codes für alle Mitarbeiter in Ihrer Tabelle.
Häufig gestellte Fragen
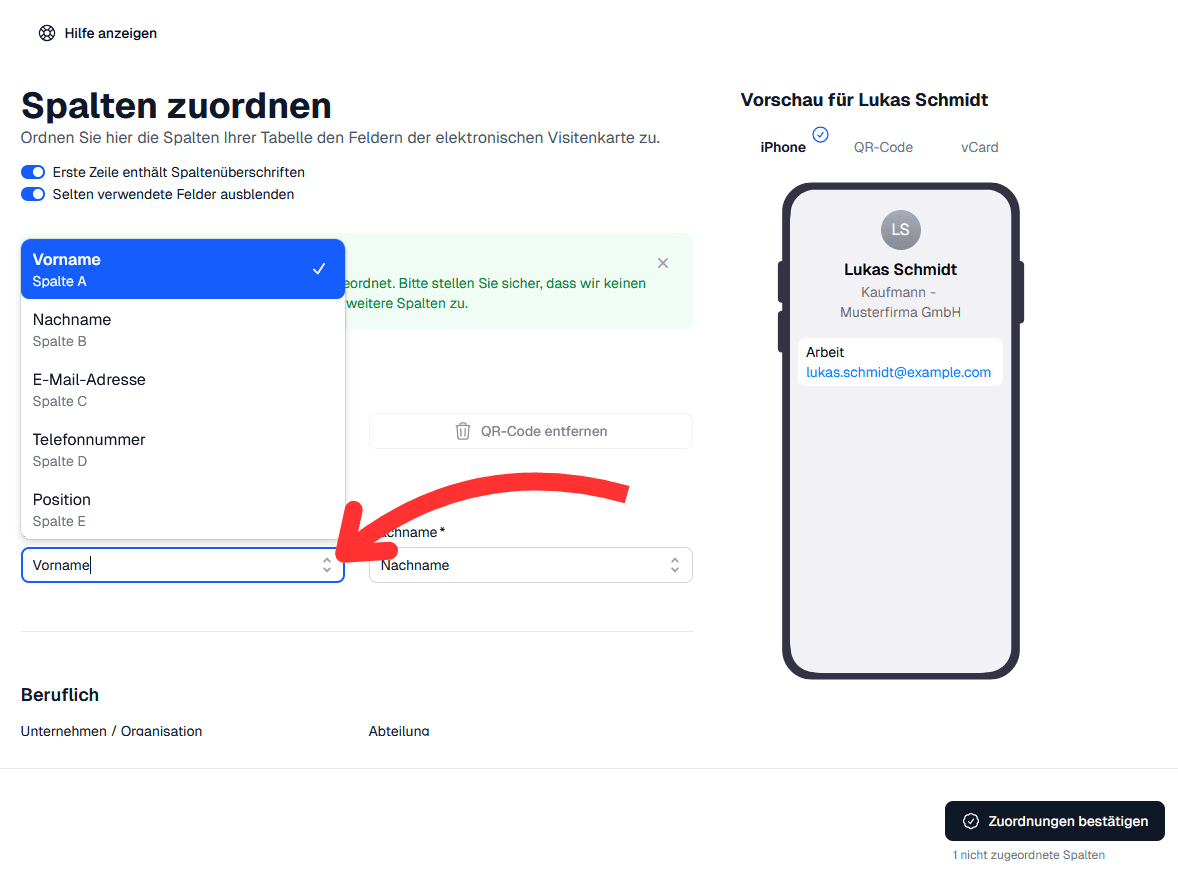
Damit wir wissen, welche Spalten wir für welches vCard-Attribut bei der Generierung verwenden sollen, müssen Sie diese zuerst einander zuordnen.
Wenn Sie zum Beispiel eine Spalte mit der Überschrift Vorname und Nachname haben, wählen Sie diese in den Feldern Vorname und Nachname aus. Dann wissen wir, dass woher wir die Werte für die N und FN vCard-Attribute beziehen müssen. Wir gehen dann jede Zeile Ihrer Kontaktdaten-Tabelle durch und erstellen für jede Zeile eine vCard.
Um die Spalten den Attributen der vCard zuordnen, klicken Sie einfach in die jeweiligen Felder und tippen Sie die passende Spaltenüberschrift ein. Daraufhin öffnet sich ein kleines Auswahlfenster mit übereinstimmenden Spaltenüberschriften.
Alternativ können Sie das Fenster direkt öffnen, indem Sie auf die zwei kleinen Pfeile auf der rechten Seite jedes Feldes klicken.

Um sicherzugehen, dass die QR-Codes auch wirklich funktionieren, können Sie sich eine der folgenden Vorschauen anzeigen lassen:
| iPhone | Eine Vorschau, wie der Import nachdem Scannen mit einem iPhone aussehen würde. |
|---|---|
| QR-Code | Scannen Sie den QR-Code, um die enthaltene vCard auf dem Smartphone zu testen. |
| vCard | Der genaue Code, der für diesen Kontakt generiert werden würde. |

Wir verwenden vCard-Version 3.0.
Diese Version ist die am häufigsten verwendete Version. Sie wird von den meisten Programmen unterstützt.
Ja, wir unterstützen alle Umlaute und Sonderzeichen.
Die generierte CSV-Datei wird in UTF-8 gespeichert und die vCards werden entsprechend der vCard-Spezifikation kodiert. So stellen wir sicher, dass Ihre Kontaktdaten in allen gängigen Programmen korrekt angezeigt werden.
Sie erhalten von uns eine erweiterte Kontakdaten-Tabelle.
Diese Datei enthält alle Ihre ursprünglichen Spalten plus eine zusätzliche Spalte für die vCards.
Sie verwenden diese Datei dann als Datenquelldatei in der Datenzusammenführung in InDesign.
Die vCard-Spalte beginnt mit "#" - dieses Zeichen signalisiert InDesign, dass es aus den Daten einen QR-Code generieren soll.
Nein, es gibt keine Einschränkungen.
Wir generieren ausschließlich pure vCards. Diese Codes sind statisch und können nur durch Sie persönlich verändert werden.
Bei uns zahlen Sie nur für die Generierung. Danach gehören die Codes ganz Ihnen.
Ja, Ihre vCards werden direkt, lokal in Ihrem Browser (Chrome, Edge, Firefox, Safari, etc.) generiert.
Ihre Kontaktdaten verlassen Ihr Gerät zu keinem Zeitpunkt.
3. Visitenkarten-Vorlage in Adobe InDesign anlegen
Um Visitenkarten mit individuellen QR-Codes für mehrere Mitarbeiter zu erstellen, benötigen wir eine Visitenkarten-Vorlage.
Öffnen Sie dazu InDesign und erstellen Sie eine neue Datei oder öffnen Sie eine bestehendes Visitenkarten-Design.
Klicken Sie nun auf die Registerkarte "Fenster", bewegen Sie dann den Mauszeiger auf "Hilfsprogramme" und klicken Sie danach auf "Datenzusammenführung".
Im sich nun geöffneten Dialogfenster klicken Sie oben rechts auf das Menü-Icon und wählen Sie "Datenquelle auswählen".
Wählen Sie dann die Datei aus, die Sie zuvor in Schritt 1 erstellt haben.
Jetzt sollte sich das Dialogfenster aktualisiert haben und Ihnen alle Spalten wie z.B. "Vorname", "Nachname", "E-Mail" usw. anzeigen.
Um einfachen Text mit Platzhaltern zu ersetzen, die dann später mit echten Kontaktdaten ersetzt werden sollen, nutzen Sie das Textwerkzeug.
Markieren Sie dazu bestehenden Text oder klicken Sie mit dem Textwerkzeug dorthin, wo Sie den Platzhalter setzen möchten. Klicken Sie dann auf die passende Spalte.
Sie sollten dann einen Platzhalter wie z.B. <<Vorname>> sehen.
Um einen individuellen QR-Code einzufügen, markieren Sie entweder einen bestehenden QR-Code oder verwenden Sie das Rechteck-Werkzeug um einen Rahmen festzulegen. Klicken Sie dann auf die Spalte mit den vCards.
Vorschau anzeigen
Um sich eine Vorschau mit echten Daten statt Platzhaltern anzeigen zu lassen, setzen Sie ein Häkchen im Dialogfenster unten links bei "Vorschau".
Mit den Pfeil-Schaltflächen rechts daneben können Sie durch alle Kontakte navigieren.
So können Sie ganz einfach kontrollieren, ob alles passt.
4. Visitenkarten generieren
Im nächsten Schritt lassen wir für jeden Mitarbeiter durch InDesign eine individuelle Visitenkarte erstellen.
Klicken Sie dazu auf das Menü-Icon oben rechts im Dialogfenster und klicken Sie dann auf "Zusammengeführtes Dokument erstellen…"
Passen Sie nun eventuell die angezeigten Optionen an und bestätigen Sie diese mit "OK".
Wenn alles geklappt hat, sollte InDesign Ihnen nun ein neues Dokument erstellt haben. Öffnen Sie dieses mit einem Klick und exportieren Sie es dann als PDF.
Ab zur Druckerei damit und fertig.
Irgendwas noch unklar?
- Haben Sie irgendwas nicht verstanden?
- Haben wir etwas vergessen?
- Haben Sie das Gefühl irgendein Schritt fehlt und Sie kommen nicht weiter?